Improved inventory management by 80% through tech-driven automation.
In spring of 2022, I led the end-to-end design for Tekion Store, a feature integrated into Tekion’s ERP platform that simplifies product discovery, order placement, and delivery tracking, significantly improving inventory management efficiency by 80%
Tekion — ERP Automotive Cloud Platform
Product Designer, 2021 - 2022
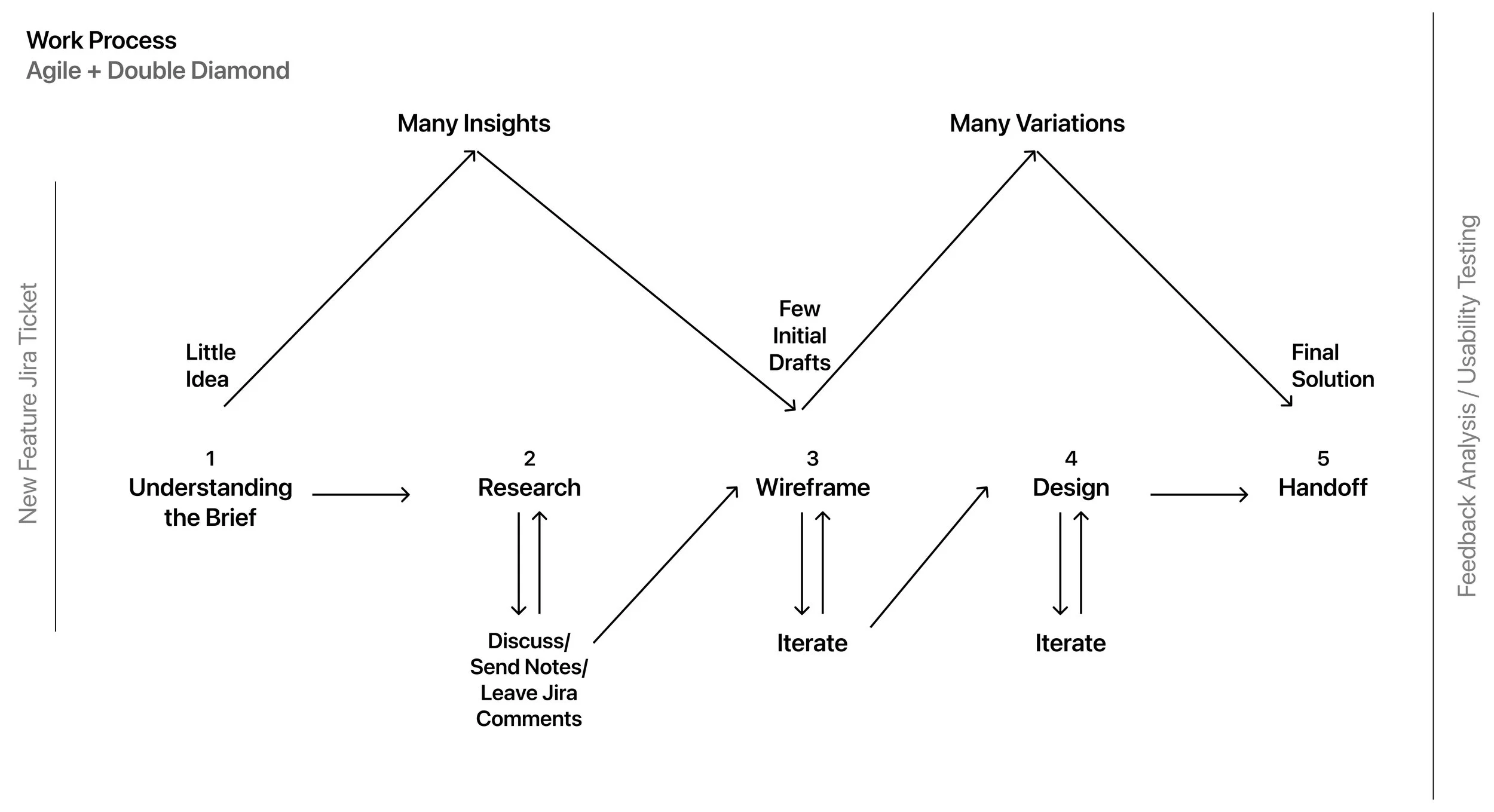
My Role + Work Process
The success of my work largely relied on rapid prototyping and iterative testing sessions with the target audience, i.e. the Implementation and Inventory Management teams—through weekly meetings and syncs.
Quick Background
Tekion dealerships were relying on manual processes to manage and update their store inventory, causing delays, inefficiencies, and poor CX.
A centralized inventory management tool was needed to improve operational efficiency in the ERP suite solution.
Here’s the Problem,
The end-to-end cycle of issuing an automotive part order, getting a price estimate from the central inventory, negotiating the estimate, getting client signoff, and eventually shipment tracking was done manually by inventory managers on slips.
Business Pain points
(a) Excessive back-and-forth between inventory, slips, and approvals.
(b) Fixed no. of Inventory Managers
Consequences
(a) Delayed order placement
(b) Frequent billing issues
fig. Existing Manual Process FlowchartWho are the end users?
Research started with target persona identification, which was developed based on interview sessions with 3 Inventory Managers and 1 Implementation Manager. It captured their work environment, daily responsibilities, key frustrations, and core motivations.
User Persona
Job Title: Inventory Manager/Implementation Manager
Industry: Manufacturing & Distribution
Location: Global
Technical Skills: ERP systems (SAP, Oracle Netsuite)
Primary Role: Manages inventory across multiple locations
Goals
• Maintain optimal stock levels to meet demand without overstocking
• Reduce manual data entry and paperwork
• Establish a tracking system between dealerships and Central Inventory
Frustrations / Pain Points
• Dependence on Slips creates inefficiencies
• Becomes very hectic during multiple bulk orders
• Limited Inventory Managers
Systems Thinking
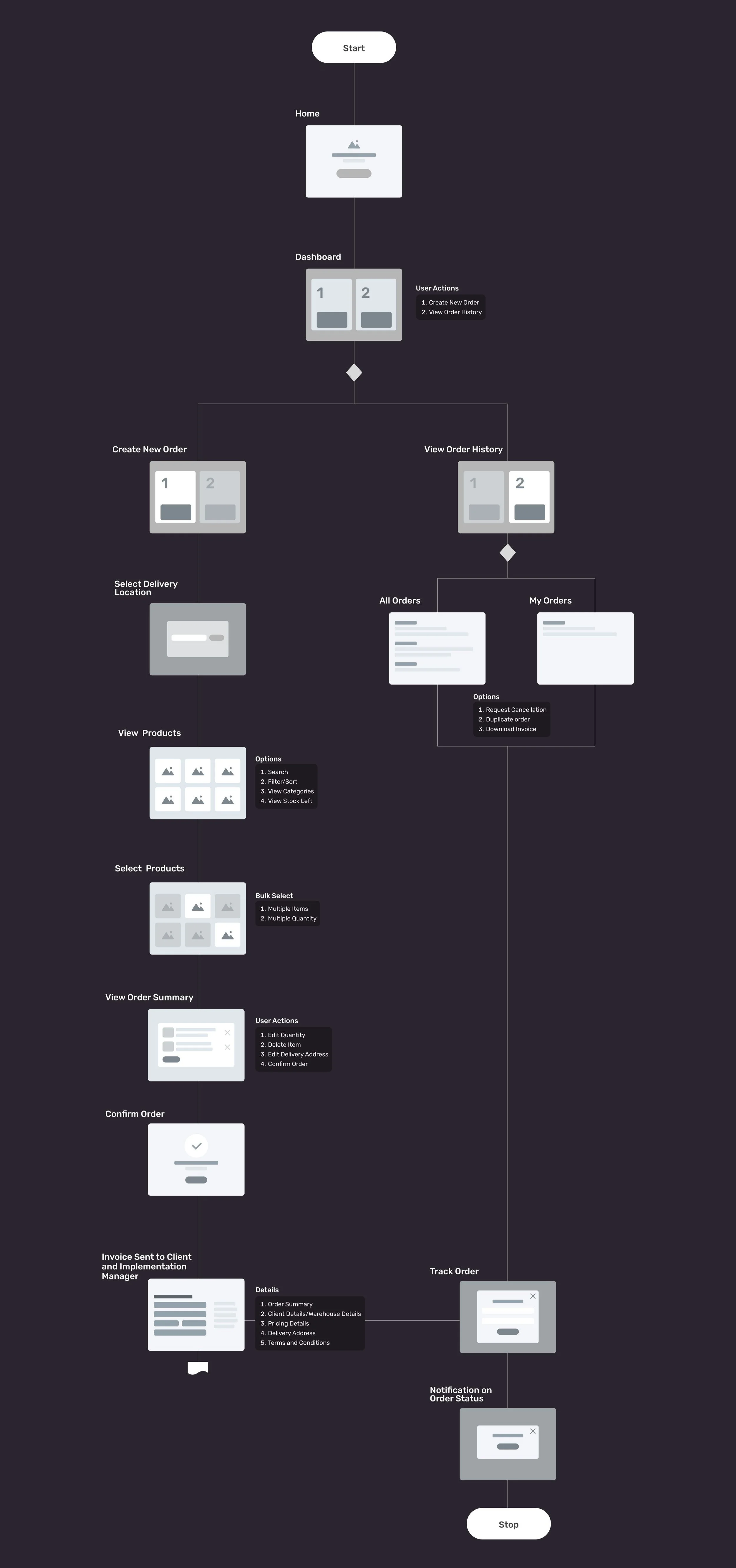
After several drafts, we finalized the following workflow for the primary use case - placing an order. Created a website mind-map to better understand the structure and interactions.
By mapping out the flow, I was able to determine where critical actions, user inputs, and confirmations should be handled through modals rather than separate pages.
Research Insight: User Psychology, Eye Movement.
Users typically scan, not read, so the layout included visual anchors to immediately highlight and prioritize key content. Elements like contrast, size, whitespace, and alignment influence where the eye goes first.
Reduced Cognitive Load
Inventory Managers handle multiple orders during their shift and need to “quickly juggle” between the product list and the cart to confirm the right item in the right quantity.
First-time User Experience (FTUX)
There will be new managers in the future, but the system remains the same. So keeping “scalability” in mind, the 80/20 layout division makes the entire portal “easy to understand” and decide what to do next.
Quick Completion
Since the managers would handle multiple orders in their shift, placing the order should be in a “few clicks” and “fewer navigation patterns” to speed up bulk orders.
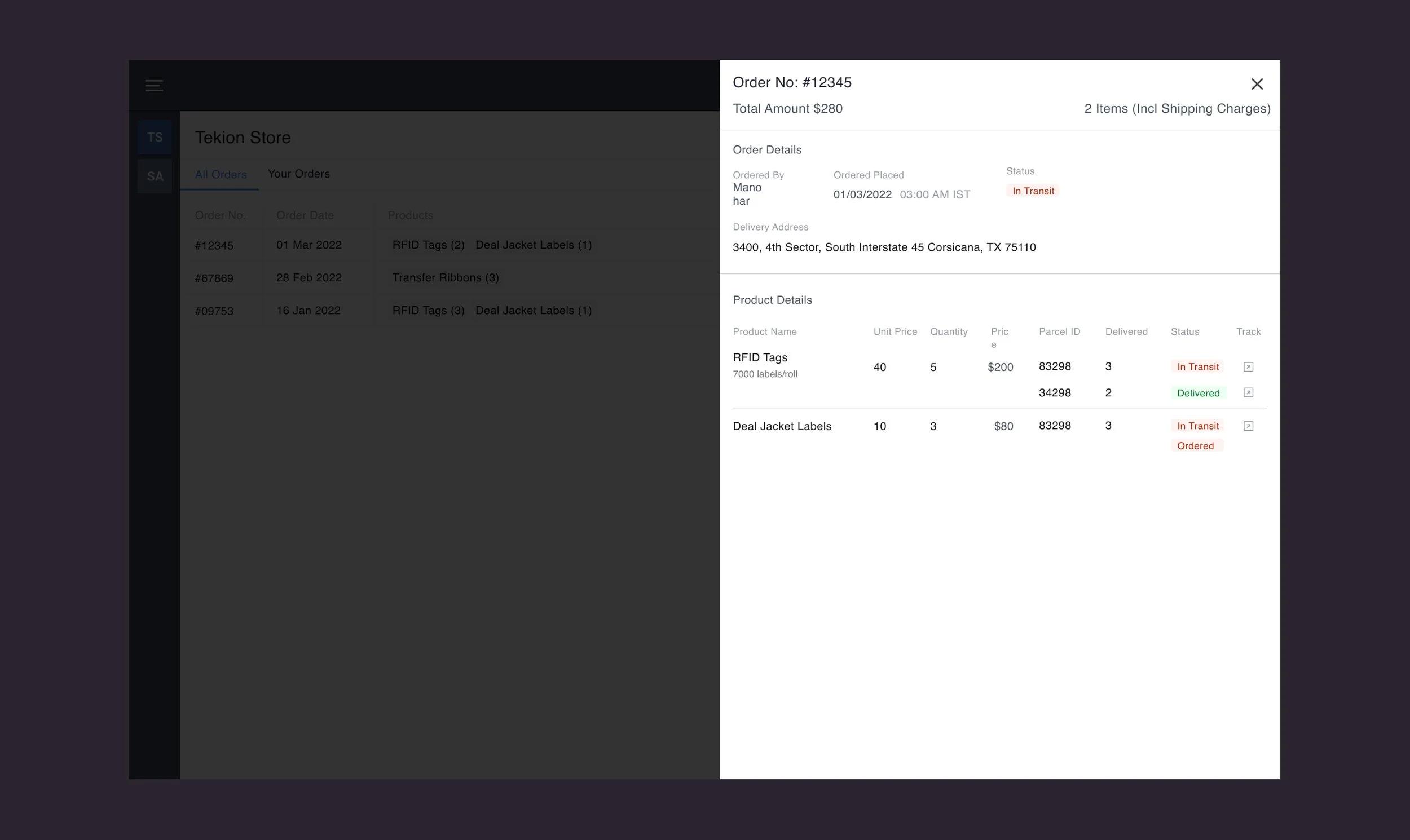
The idea was to divide the page real estate into an 80/20 ratio, 80% for the product list and 20% for the cart, which needed to be open and on-screen all the time, based on the stakeholder feedback.
Research Insight: Information Architechture
Out of all the different typographic and layout combinations of the card designs, the one that created a balance between “not too much” and “not too little” was selected.
No Imagery
Not all product listings in every inventory management system include product pictures, and uploading them on the portal “wasn’t a required attribute” while creating the product object.
No Description
The inventory managers are familiar with the different products as part of their job. On a busy day, they don’t have time to read through descriptions. So “descriptions didn’t add any value”
Heavy layout requires minimal components
Since the page layout is already busy with too much data, it's best to keep individual components as simple as possible, including only the information “relevant for decision-making”.


Designing for Developer Constraints
All pages of in the project were designed on the 8-pt grid on Figma. This requires changing the nudgeValue=8 in Figma preferences.
Developer Handoff
The 8-point grid system aligns with common development frameworks, reducing the need for custom spacing and making “implementation smoother.”
Consistency Across Components
The grid ensures uniform spacing, padding, and alignment, leading to a “uniform user experience” throughout the product, & also “minimizes inconsistencies.
Scalability
It aids “responsive design” by allowing scaling across multiple screen sizes, enabling adaptable layouts that maintain usability & aesthetics across “various breakpoints”
Each block of component, including the space element, margins & padding, was defined in multiples of 8 and stacked upon each other like components to create the final layout.
Design Rationale - System-wide
The goal was to enable the target users to complete the order placement task as quickly as possible while minimizing the learning curve.
Minimal Cognitive Load
Efficiency & Quick
Developer-Friendly Implementation
Simplified Data Presentation







Usability Testing with Stakeholders
Created a working prototype for the end-to-end flow as described in the Use Case.
Conducted Guerrilla Testing workshop with the same research users as participants.
Asked them to complete the entire flow without asking for help.
Observed where they stopped and what made them stop.
Did a similar exercise with multiple random participants.
Mapped the most common issues and prioritized.
Redesigned the few aspects of design, eliminating hiccups in the flow
Sample Guerrilla Test Setup
Use Case
Placing an Order
Primary Actor
Inventory Manager
Preconditions
Primary actor detects shortage of Inventory items
Goal
To place a bulk order as quick as possible with the right items and correct deliveryaddress
Triggers
The primary actor should know the exact details of the parts to be ordered
Prototype setup for the Guerrilla Test
Results Snapshot
My Role: Product Design
Project Challenge: Process automation of an ongoing operations
Project Status: Implemented
Timeframe: 2 Months
Primary KPI: Setup Completion Time
Impact: 80% Improvement (10mins -> 2mins)
Secondary KPI: Employer Satisfaction
Impact: eNPS score = 45 (High)
Harshveen Kalsi